블로그를 운영하면서 태그 디자인의 중요성을 고려해 보셨나요? h2, h3 같은 태그들은 포스팅의 가독성을 크게 향상시킵니다. 이번에는 ChatGPT의 도움을 받아 워드프레스와 티스토리 블로그의 h2, h3 태그 CSS 스타일을 빠르게 만들고 꾸미는 방법에 대해 살펴보겠습니다. 이를 통해 여러분의 블로그를 더욱 매력적으로 만들 수 있습니다.
≣ 목차
1. h2, h3 태그 꾸미기
블로그 글에서 h2, h3 태그는 중요한 정보를 강조할 때 자주 사용됩니다. 이 태그들을 예쁘게 꾸미면 글의 가독성이 훨씬 좋아지고, 방문자의 관심을 끌기 쉽습니다. 워드프레스와 티스토리에서 CSS를 활용해 h2, h3 태그의 디자인을 쉽게 변경하고 꾸밀 수 있는 방법을 알려드릴게요.
CSS(Cascading Style Sheets)는 웹페이지의 디자인을 담당하는 언어입니다. 쉽게 말해, 웹사이트의 "옷"이라고 할 수 있죠. 글씨체, 색상, 크기, 간격 등을 조정해 웹사이트의 전반적인 스타일을 꾸미는 데 사용됩니다.
h2와 h3 태그는 각각 글 제목과 소제목으로, CSS를 활용하면 디자인을 더 멋지게 만들 수 있어요. 다음 단계별로 따라가면, 초보자도 손쉽게 태그 스타일을 변경할 수 있습니다.
h2와 h3 태그의 CSS 스타일링에는 다양한 접근 방식이 있습니다. 웹 개발과 HTML, CSS에 익숙한 사람들은 이를 쉽게 할 수 있지만, 그렇지 않은 이들에게는 다소 도전적일 수 있습니다. 그러나 ChatGPT를 활용하면, 복잡한 코딩 지식 없이도 간단한 명령어만으로 자신만의 독특한 h2, h3 태그 디자인을 만들 수 있습니다. 이는 웹 디자인을 더욱 접근하기 쉽고 효율적으로 만들어 줍니다.
"너는 프론트엔드 개발자야. 워드프레스 태그 스타일을 변경하고싶어. 너가 추천하는 H2 태그 디자인을 3개만 추천해줘도되고 만들어줘도 좋아. 디자인은 최대한 가독성이 확보되고 너무 화려하지 않았으면 좋겠어. 그렇지만 너무 심플한것도 싫어."
이러한 방식으로 ChatGPT에 특정 역할을 부여하고 수행할 작업을 지정합니다. 더 상세한 지침을 제공하면 더욱 효과적이겠지만, 여기서는 간략한 개요만 제시하도록 하겠습니다.
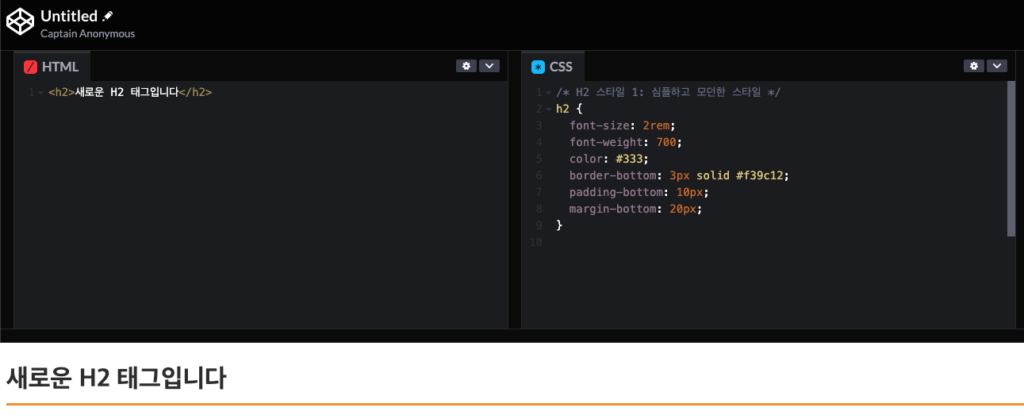
2. codepen.io에서 CSS 코드 적용된 H2 태그 확인하기
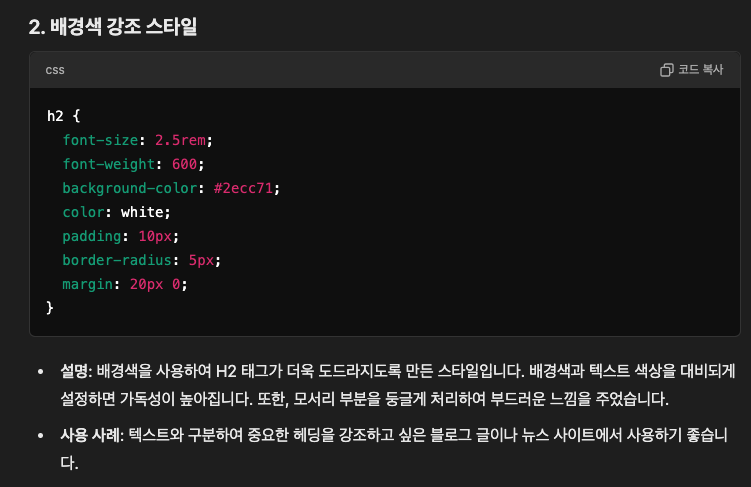
1번 CSS 코드
2번 CSS 코드
3번 CSS 코드
4번 CSS 코드 (그라데이션)